Добавьте на страницу Блок TM401 из раздела Команда
Очистите поля с текстом если текста быть не должно
- Слайдер 1
-
-
-
-
-
-
-
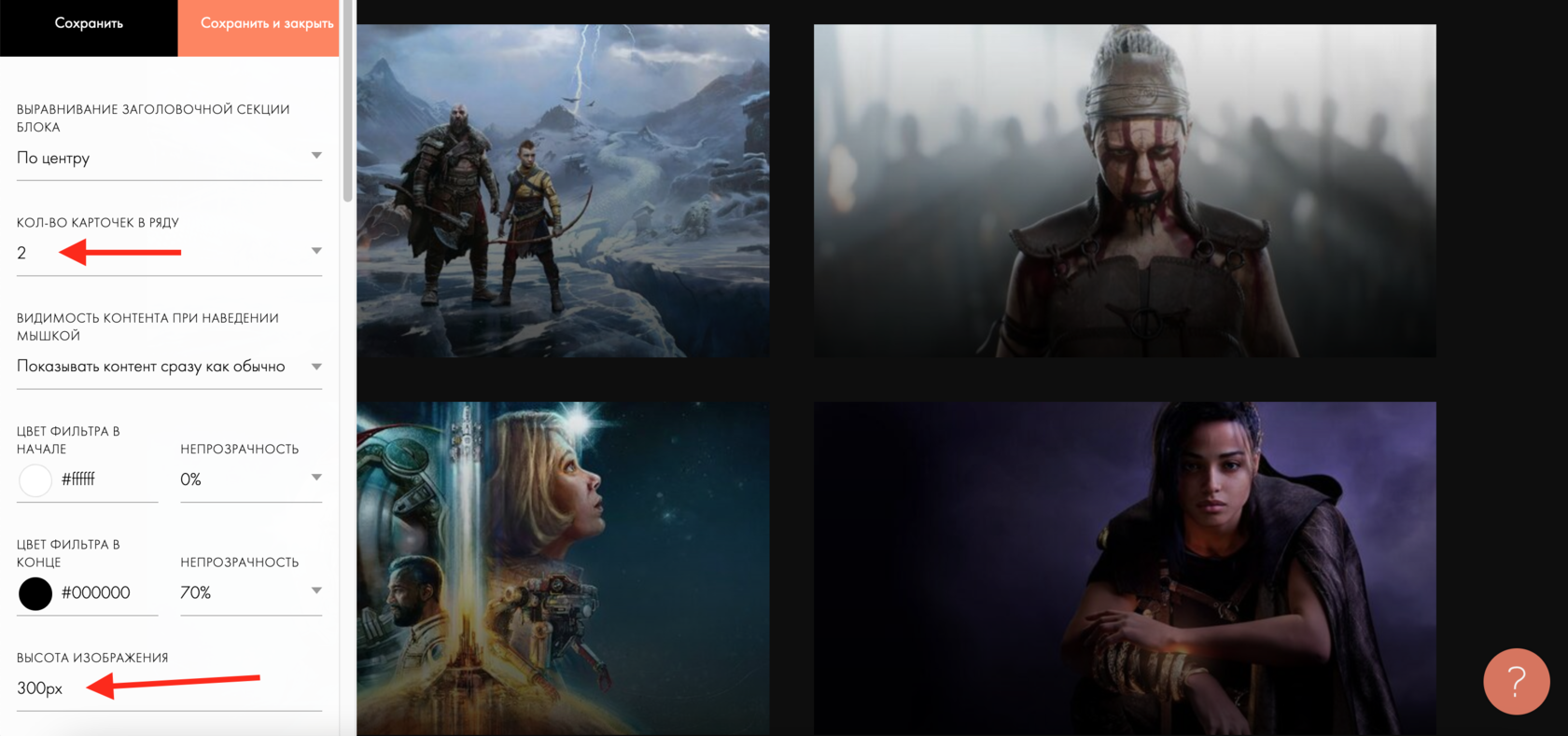
- Настройки блокаКарточек в ряду - 2
Высота изображения - на ваше усмотрение.
Я указал 300px
Добавьте на страницу Блок T123 из раздела Другое и добавьте в него этот код:
<script>
// Добавим нашим карточкам класс swiper-slide
$(".uc-swiper-tm401 .t532__col").addClass("swiper-slide");
// Удалим разделитель он нам не нужен
$(".uc-swiper-tm401 .t532__separator").remove();
// Обернём карточки с классом swiper-slide в класс swiper-wrapper
$('.swiper-slide').wrapAll('<div class="swiper"><div class="swiper-wrapper"></div></div>');
</script>
<!--Добавим библиотеку слайдера-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<!--Добавим стили слайдера, здесь ничего рассписывать не буду -->
<style>
.swiper-button-prev,
.swiper-button-next,
.swiper-rtl .swiper-button-next {
background: #fff !important;
width: 50px !important;
height: 50px !important;
border-radius: 100% !important;
box-shadow: 0 0 15px #0000002e !important;
}
.swiper-button-prev::after,
.swiper-rtl .swiper-button-next::after {
width: 100% !important;
}
.swiper-button-prev::after {
font-size: 20px !important;
text-align: center;
}
.swiper-button-next::after {
font-size: 20px !important;
text-align: center;
}
.swiper-button-next,
.swiper-button-next {
transition: .3s ease;
}
.swiper-button-next:hover,
.swiper-button-prev:hover {
background: #fff9f9 !important;
}
.swiper-button-next,
.swiper-button-prev {
color: var(--swiper-navigation-color,#000) !important;
}
.swiper-button-next,
.swiper-rtl .swiper-button-prev {
right: var(--swiper-navigation-sides-offset,10px) !important;
}
.swiper-button-prev,
.swiper-rtl .swiper-button-next {
left: var(--swiper-navigation-sides-offset,10px) !important;
}
.uc-swiper-tm401 .t-col_6 {
max-width: 100% !important;
}
.swiper {
user-select: none;
box-sizing: border-box;
overflow: hidden;
width: 100%;
height: 100%;
padding-top: 0px;
padding-bottom: 0px;
}
.swiper-slide {
display: flex;
align-items: center;
justify-content: center;
width: 87%;
height: 100%;
max-height: 400px;
color: #fff;
overflow: hidden;
position: relative;
box-sizing: border-box;
background-color: rgba(51, 51, 51, 1);
border-radius: 12px;
}
.swiper-slide-content {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
position: relative;
z-index: 1;
box-sizing: border-box;
padding: 48px 48px;
align-items: flex-start;
justify-content: flex-end;
}
@media screen and (max-width: 960px) {
.uc-swiper-tm401 .t-col {
padding: 0 !important;
}
.uc-swiper-tm401 .t532__itemwrapper_1,
.uc-swiper-tm401 .t532__itemwrapper_2 {
max-width: 100%;
}
.uc-swiper-tm401 .t532__col {
margin-top: 0px;
}
}
@media screen and (max-width: 960px) {
.swiper-button-prev,
.swiper-button-next,
.swiper-rtl .swiper-button-next {
width: 30px !important;
height: 30px !important;
}
.swiper-button-prev::after {
font-size: 14px !important;
}
.swiper-button-next::after {
font-size: 14px !important;
}
}
</style>
<!--Скрипт Свипер сладера-->
<script>
document.addEventListener("DOMContentLoaded", function () {
let swiper = new Swiper(".swiper", {
slidesPerView: "auto",
centeredSlides: true,
loop: true,
speed: 600,
effect: "coverflow",
coverflowEffect: { depth: 649, rotate: 0, stretch: 100 },
// Автоматическая смена слайдов. Если нужна то раскомментируйте три строчки ниже
// autoplay: {
// delay: 2000,
// stopOnLastSlide: false,
// disableOnInteraction: false,
// },
// -------------------------------------------------------------------------------
navigation: {
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next",
},
breakpoints: { 768: {} },
});
});
</script>
<!--Добавим стрелки и точки-->
<div class="arrows-tm401">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
$(".arrows-tm401").appendTo(".swiper");
</script>